10 Best Speed Optimization Tips for Elementor Websites
Elementor is one of the best page builders for WordPress written with a strict code standard.
But, some of the websites built with Elementor page builder suffer from configuration issues that may lead to slow page loading.
Here are some ways to deal with your slow loading Elementor websites. All these tips are applicable to any type of WordPress websites as well.
Note: Before you begin, don’t forget to backup your entire website.
1. Choose a perfect host
First off, identify the right performance-optimized host for your website. Many hosts are still running with older versions like PHP 5. A performance-optimized host should definitely offer PHP 7+ as they provide massive performance improvements.
Must-have specifications to maximize Elementor website performance
- PHP 7+
- MYSQL 5.6+
- WordPress memory: Minimum 64MB and ideally 128MB+
Recommended host for Elementor
Please read our article on Top 5 Hosts for WordPress.
2. Use a lightweight theme
You may have used page builders to create most of the website content but still, you have to focus on themes. They occupy an important space in speeding up the loading time. By switching to a lightweight theme you can reduce one-fourth of your page loading time.
How to select a performance-oriented theme?
- Make sure it is lightweight in terms of file size
- Choose a modular theme that allows you to pick only the features you want
Recommended themes for Elementor
- GeneratePress
- Astra
- Genesis
- Ocean WP
- Hello Theme (for Elementor Pro users only)
- Phlox
Click here to learn more about the top WordPress themes for Elementor.
3. Optimize image size
Images comprise half of the file size in an average page. So, to improve your page performance you must optimize images. Find out the pixel value that is displayed in your theme and upload images accordingly. For example, if your theme displays images only up to 800px, then there is no use if you upload an image with 3000+px.
Steps to optimize your images
- Resizing images: Resize the actual image dimension on your website to a maximum width that suits the theme.
- Compress images: With compression, you can still shrink the resized images. There are two types of compressions namely Lossy (big file size reduction with some loss in quality) and Lossless (smaller size reduction with no loss in quality). Click here to learn more about Lossy and Lossless compressions.
Automated plugins to optimize images
Also Read: How to Stop Mail Delivery System Failure Spam Emails
Also Read: How to Stop Chrome from Reloading Every Tab
Also Read: About the Google Guaranteed Program
4. Minify JS and CSS files
You can improve your website speed by reducing the number of CSS & JS calls and size of those files. There are two tactics that help to minimize the size and number of codes in your website without any change in the underlying functionality. They are,
- Minification - removes unnecessary characters like white space, line breaks, etc.
- Concatenation - combines multiple files into a single one.
Recommended plugin
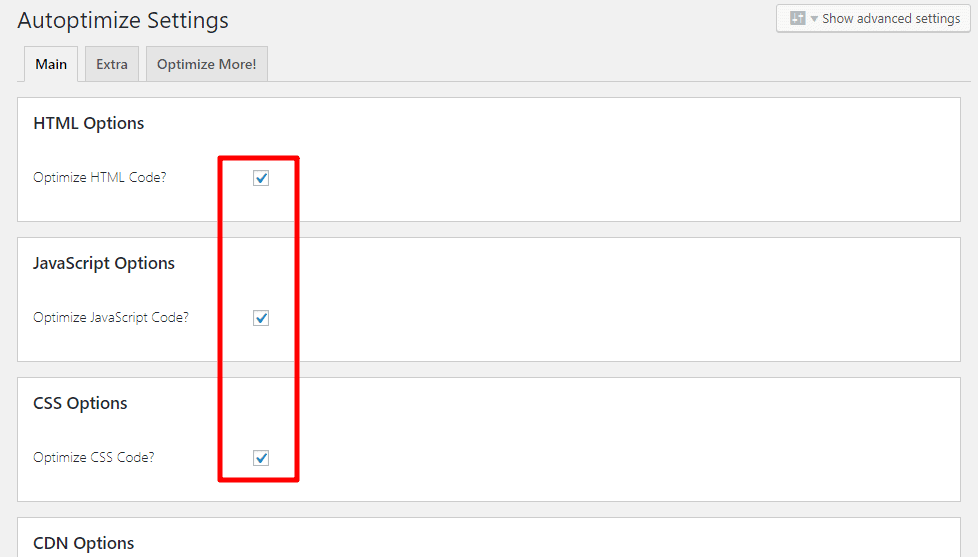
These two tactics can be done with a free Autoptimize plugin. Configure the plugin by enabling HTML, CSS, and JavaScript options.
5. Use advanced cache mechanism
You can cache a page by creating a static HTML version of it. This can stop forcing the server to generate a page again and again from database and PHP files for a single visit.
Mostly, the page caching implementation is done at the server level by fully managed WordPress hosts like WordPress VIP. So, you needn't worry about caching if you already have a fully managed WordPress hosting. Else, you can implement it via a plugin. If you learn more about the top speed optimization plugins, click here.
Recommended plugins
6. Use a CDN (Content Delivery Network)
A CDN helps to store a copy of your website across different locations around the world. This helps visitors to download your website from their nearest location. As the traffic is split across different locations, you can speed up the page loading time along with lower latency.
Recommended Plugin
There is a CDN plugin CloudFare which has both free and pro versions. The free version is good enough for most of the websites. Click here to learn about the procedure for setting up CloudFare with WordPress.
7. Enable GZIP compression
GZIP is used to compress the files that are sent to the visitor's browser from your server. Almost 70% of your file size can be shrunk using GZIP. The implementation part of GZIP is very simple and it helps in increasing the loading speed of the website. Some host providers allow you to implement GZIP via cpanel.
Recommended plugins
Click here to learn more about enabling GZIP compression for WordPress.
8. Cleanup WordPress database
All the content and settings will be stored in your website’s database. There will be a lot of trash like post revisions, trashed comments etc. However, your website speed will not increase only by cleaning your database. Instead, you should optimize your database. It will your database work more efficiently.
Recommended plugin
WP Optimize is one of the best plugins that can clean the entire junk present in your database.
9. Eliminate slow plugins
Most people think that plugins do not have any correlation with the website’s speed. But, a lot of plugins do affect your website’s speed.
Ways to find out if plugins slow down your website
There are tools that will help you to analyze the performance of plugins. Run your website using these tools and find out which plugin slows down your website.
- For PHP 5 version you can use P3 (Plugin Performance Profiler) Plugin
- For PHP 7 version you can use Pingdom Tools
Anyhow, you have to get rid of slow plugins. If it is an unnecessary one then remove it. Else, find an alternate plugin.
For Elementor websites
There are multiple features available in Elementor Pro that can reduce the number of plugin installations. Elementor Pro offers a lot of built-in and performance-focused functionalities like sliders, social share buttons, forms, countdown timers, and more.
10. Disable Hotlinking
With Hotlinking a person can use your images (hosted on your server) on their website. If this happens then, your server has to load images for their websites. This may affect your website loading speed. In order to avoid this, you can add a shortcode to your website’s ‘.htaccess file’.
Shortcode snippet: (replace example.com with your domain name)
RewriteEngine on
RewriteCond %{HTTP_REFERER} !^$
RewriteCond %{HTTP_REFERER} !^http://(www\.)example.com/.*$ [NC]
RewriteRule \.(gif|jpg|jpeg|bmp|zip|rar|mp3|flv|swf|xml|php|png|css|pdf)$ - [F]
Also read How to stop chrome from refreshing automatically
Winding up
The latest version of Elementor naturally loads fast because it is in-built with the various functionalities that improve the website’s performance. It uses external CSS files, generates custom CSS rules for each page, and uses ‘srcset’ attribute for all widgets.
Thus, switch to the latest version of Elementor. If you are still struggling with any issues in loading speed then, do follow the above steps to optimize your website. Now your Elementor WordPress website is streamlined and ready to load faster than before.
Do you have any other techniques to speed up an Elementor website? Share your thoughts below!