AMP Implementation For WordPress Websites
Higher search engine rankings and super fast loading websites are what every website owner wants.
But achieving these can be very difficult even for a seasoned developer.
This is where AMP comes to the rescue – a new acronym that is sweeping the web. AMP stands for Accelerated Mobile Pages, however, it doesn’t only speed up pages for mobile devices, but also for desktop devices!
Google has always been at the forefront of pushing user experience (UX). As mobile continues to gain popularity as the device of choice for browsing the web, Google wants to give faster and simpler websites in an effort to provide the optimal user experience for their dear Googlers.
However, if you’re scratching your head and wondering what AMP is, how it helps your WordPress website, and why you should consider using it, we are about to give you an in depth analysis with a whole lot of invaluable details that will help your WP website gain a competitive edge in today’s ever changing marketplace.
What is Google AMP?
AMP (Accelerated Mobile Pages) is an open-source project by Google that aims to load web pages faster on mobile devices, as Google knows mobile is the future.
Why?
Many people have problems with internet speed and on average, most websites take a minimum of 5 seconds to load which, to many of us, is a lot of time, and Google knows that many mobile users aren’t patient enough to wait that long.
So the primary purpose of AMP is to make web pages load right away. Not only fast, but instantly.
AMP pages are built with three major components, which include:
AMP HTML
Similar to ordinary HTML coding but, with additional AMP properties.
AMP JS
A collection of scripts that actually help AMP function.
Google AMP Cache
Makes page loading quick by fetching AMP HTML files and caching them.
How does AMP work?
AMP’s focus is to not replace responsive design. On the other hand, It aims to supercharge the mobile experience.
When someone visits a website, AMP pages are not loaded directly or by default. The AMP pages are shown only to searchers using Google search.
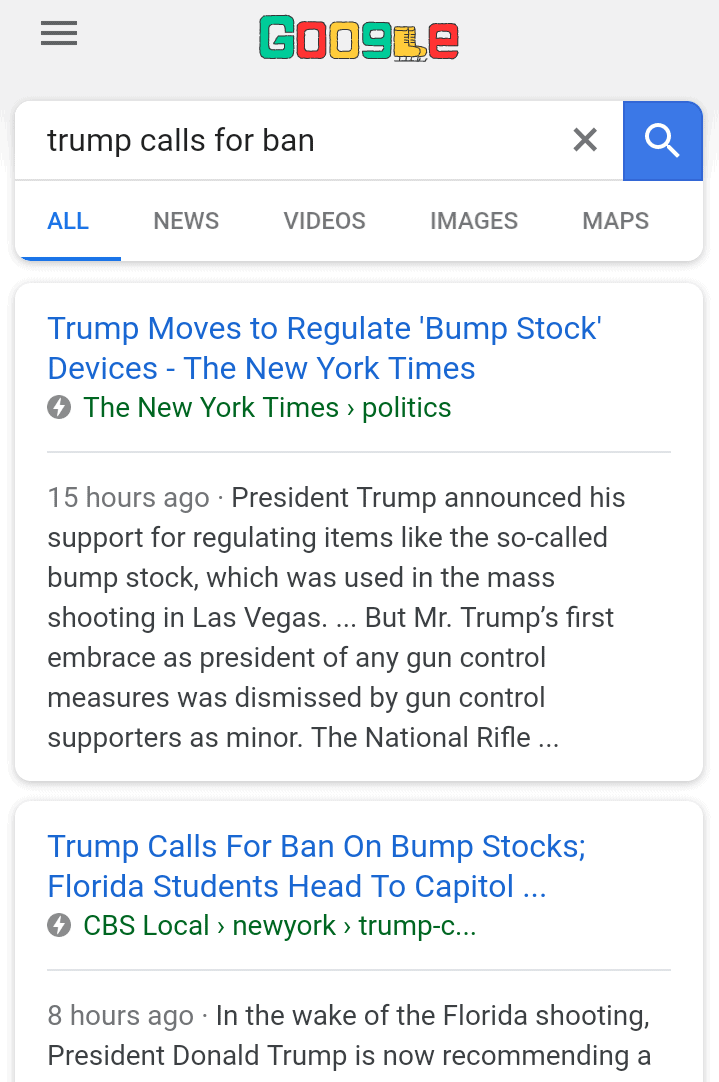
For example, you might have seen a lightning symbol in Google search results. This means that the web page is an AMP version of the original non-AMP page.
When you click on such pages, you’ll be directed to a faster version of the web page that loads instantly even on a slow internet connection.
Likewise, when you click on a tweet from Twitter’s native app, you’ll be led to AMP pages if that website has incorporated AMP.
Benefits of Google AMP
AS we mentioned earlier, simply put, Google AMP’s main purpose is to increase website speed on mobile devices.
News websites and content-rich blogs can get the maximum benefit out of AMP. However, any website is welcome to use AMP coding if they like. Other major advantages include:
Increased mobile ranking due to fast load speed
Google’s obsession with speed isn’t new. If you’re not focusing much on your websites mobile performance, Google is giving you a reason. According to Google’s Webmaster Central Blog – Using page speed in mobile search ranking.
Starting in July 2018, page speed will be a ranking factor for mobile searches. We encourage developers to think broadly about how performance affects a user’s experience of their page and to consider a variety of user experience metrics. Although there is no tool that directly indicates whether a page is affected by this new ranking factor, here are some resources that can be used to evaluate a page’s performance – Chrome User Experience Report, Lighthouse, PageSpeed Insights.
Reduced strain on servers as Google provides these pages from its cache
By using AMP, you are making your content open to be cached by ‘Google AMP caches.’ This in turn serves cached copies of valid AMP content to the web. So all the AMP content is served from the ‘Google AMP cache’ to provide faster user experience. This in turn reduces strain on your website server.
Google favours AMP content for its featured snippets. Click ahead to learn how you can get rich snippet star ratings for your local business website.
Chance to get featured in Google’s AMP carousel
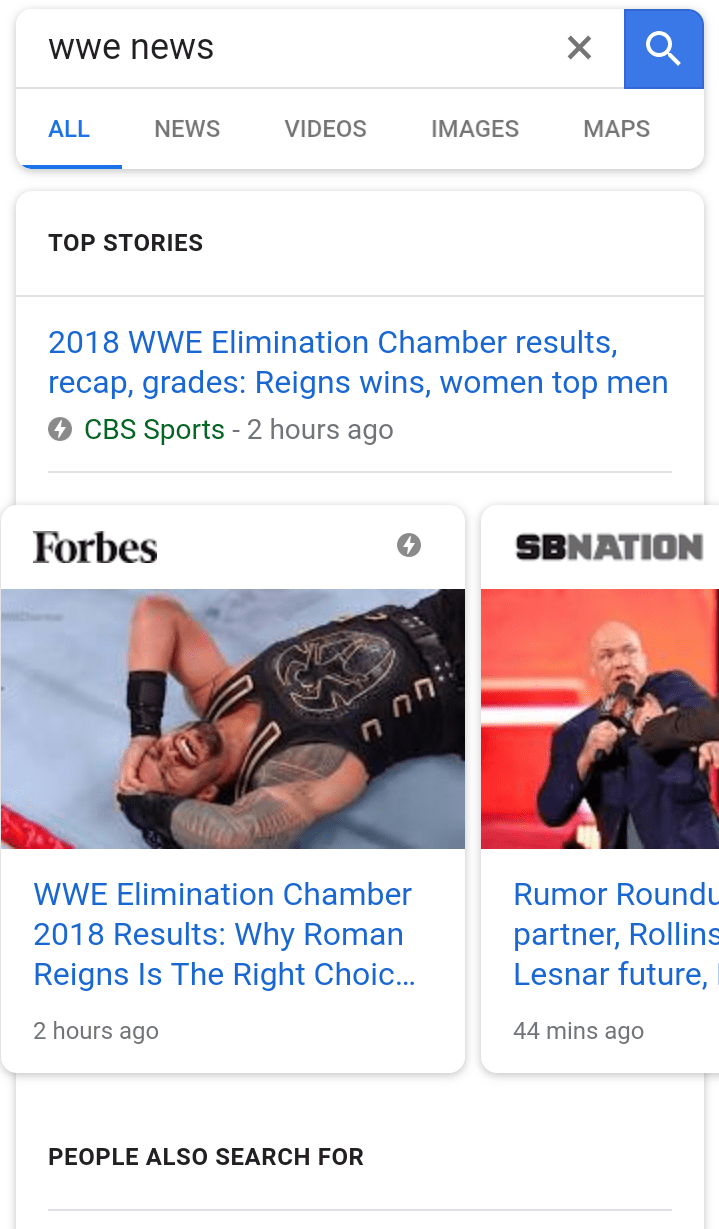
AMP carousel appears in the top of mobile searches showcasing related articles for a particular search.
For example, news publishers who publish the same news with different variations are displayed in a card like format. When you search ‘WWE news’ from a smartphone, the following result is displayed.
All of the results that appear in the AMP carousel are websites that have implemented AMP. This is clear proof that if you have AMP for your website, the chances of getting a carousel are high. As of now, news publishers benefit the most from the carousel.
Interesting Statistics about Google AMP
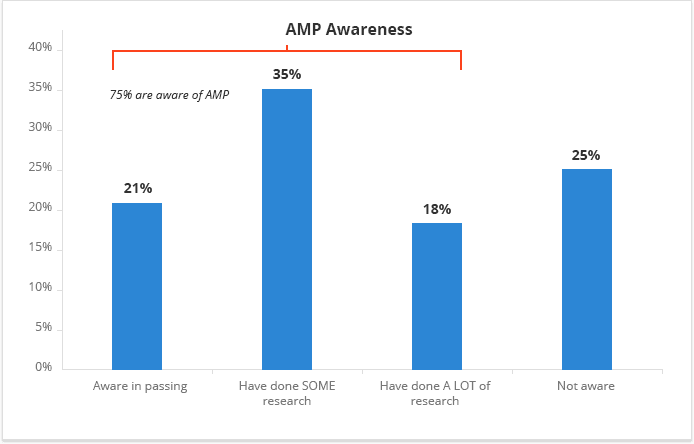
A study done by SEO PowerSuite shows,
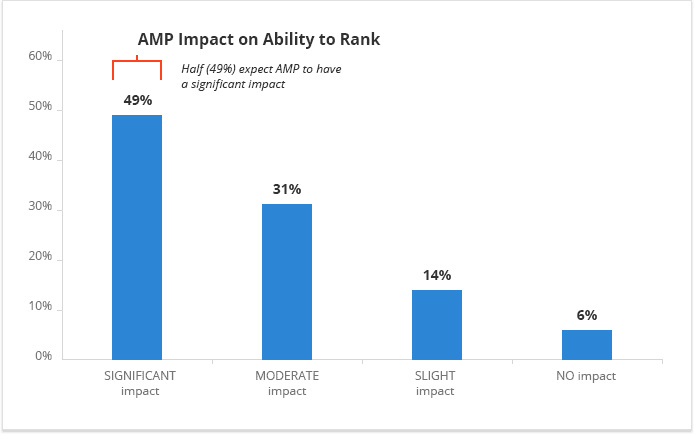
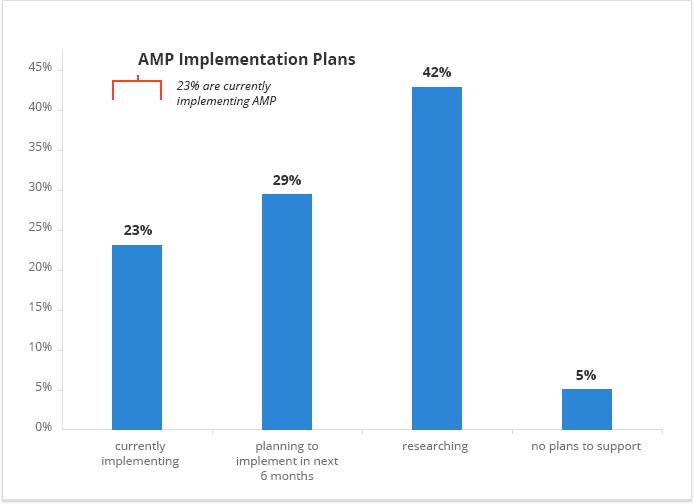
Most of the people in the field of SEO are aware of AMP
More than half of the SEO experts have said that AMP will have a significant effect on ranking
Only 23% of the SEO’s have implemented AMP
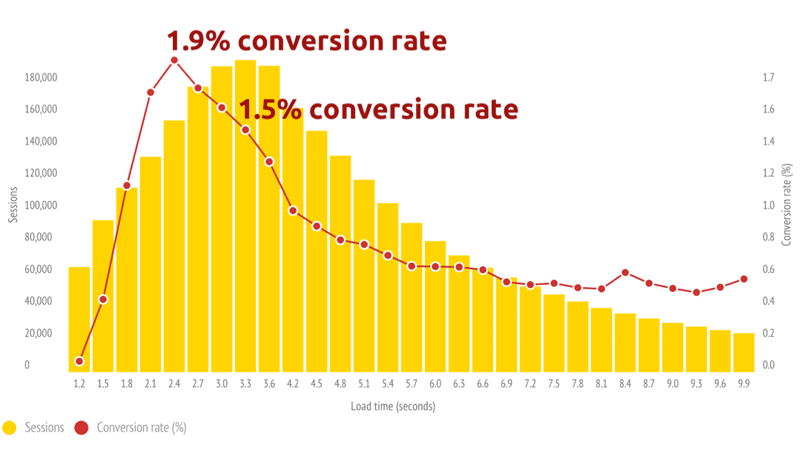
Every website has a purpose – lead generation, more clicks, or to promote a product and/or service effectively. Soasta found out that there is a direct correlation between conversion rates and page load time. Here goes,
Pages that are even 1 second faster had a 27% increase in conversion rates
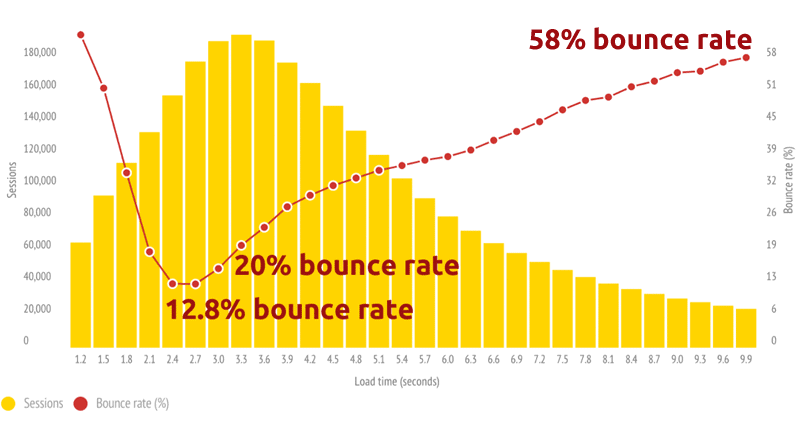
Bounce rate is affected by load time even more than conversions. In the below graph it shows a whopping 58% bounce rate when load speed is 10 seconds.
According to AMP and WSJ, these are some of the companies that are currently using AMP on their websites;
- The New York Times
- The Wall Street Journal
- Time Inc.
- BBC
- Vox Media
- ABC News
- Buzzfeed
- Gannett
- The Financial Times
- WordPress
- Bing iOS and Android app supports AMP
- eBay
Google AMP in WordPress
Even though Google AMP was designed to produce static pages, it is also possible to use this tool in WordPress.
The easiest way to implement AMP on your WordPress website is through plugins. They help to generate AMP versions of your existing URLs.
But, remember, your code must corroborate with Google to show the AMP version of your website in SERPs. A plugin will convert your posts into an AMP version but, it will be up to Google to decide whether to show the AMP version of the page or the standard version.
Basically how it works is, all your WordPress pages and posts are given a different URL. The WordPress plugin you install will handle this automatically. Typically, /amp or /?amp is added to your current posts url. Here is an example,
Original post URL: https://www.wisevu.com/blog/report-rich-snippet-spam-google/
AMP post URL: https://www.wisevu.com/blog/report-rich-snippet-spam-google/amp/
As only through plugins it is possible to implement AMP, we’ve reviewed some of the WordPress plugins available in the market. We recommend you consider using one of these plugins if you’re planning to integrate AMP into your WordPress website.
1. AMP for WordPress
AMP for WordPress is developed by Google and other renowned developers in the world. It is perfect for beginners like startups, small-time bloggers, and editorial WordPress websites who want AMP for their website.
Pros
- Compatible with WP fastest cache
Cons
- Not suitable for resource-heavy website
- Does not support pages
- This is a very basic plugin, if you need additional features, you have to add AMP for WP
2. AMP for WP
AMP for WordPress is an open source software developed and contributed by Mohammed Kaludi, Ahmed Kaludi, and ampforwp. The plugin has definitely come a long way with more than 100,000+ active installations as of writing this article in early 2018.
This is an all-inclusive plugin which will optimize your WordPress website for AMP the right away. It allows developers to create mutually exclusive page designs, updates, and content for the AMP version of a WordPress website.
Pros
- Generates AMP for all your posts and pages
- It has no bugs and is safe to use
- You can customize the look with the available themes
- You can include breadcrumbs
- Customization is easy and highly extendable
- Supports Carousel Galleries, as well as YouTube video embedding, Vine embeds, Twitter, Instagram, and Facebook
Cons
- It has its default design structure and you cannot bring the exact look and feel of your website design
- You can only use the menu structure of AMP
- If you want to leave a comment in the AMP version of a post, it will take you to the non-amp version of the page. So. If you want the user to add comments in the AMP page without redirecting, you have to buy an extension. Plus, it will only work on secured websites (https).
SEO for AMP
The below plugins helps to implement SEO for AMP.
1.All in one SEO pack
This plugin has over 3 million downloads and is one of the best AMP WordPress plugins for online businesses. It is ideal for developers who are new to website development. Updates are bi-weekly and it offers a multitude of free and paid subscription options.
Pros
- Highly beginner friendly
- Includes Google AMP support
- The only plugin that includes SEO integration for WooCommerce and other e-commerce platforms
- Generates META tags automatically
- 57 language translations available
Cons
If you need additional features like social media integration and access to video screencast, you have to opt for paid subscriptions
2.Glue for Yoast SEO & AMP
WordPress AMP provides only the basic AMP functionalities. Whereas this plugin lets you add styling and tracking to your AMP pages. It has more than 70,000+ activations and requires at least WordPress version 4.6 to work. It should be noted that this plugin works only if you have installed two other plugins, Yoast SEO and WordPress AMP.
Pros
- You can add extra tags and CSS manually in the header section
- Has a preview setting for every post edit
- Enables tracking for your AMP pages
Cons
- Requires installation of two additional plugins to work
AMP checklist
Installing AMP for your website is crucial as it helps to improve the speed of your website which helps your Google rankings. If there are any mistakes involved, it will have a terrible impact.
As the AMP technology is still new, many are still experimenting with it. There are no definitive guidelines or checklist for implementing AMP properly. Here are some of the steps our developers at Wisevu follow.
- Install AMP plugin and configure
- Enable AMP for the posts and pages you want
- Check AMP on the frontend to ensure it is working by adding /amp/ at the end of your URL. For example-https://aaa.com/blog-post/amp/
- After the search engine crawls the AMP version of your website, check your Google Search Console for AMP related errors. If there are any errors fix them.
- Finally, check if your AMP is valid by doing an AMP test. Use this website https://search.google.com/test/amp to perform the test.
Conclusion
Do checkout this video by Google which explains how AMP makes a perfect mobile experience.
AMP must be a high priority for every website that targets a mobile audience. If you have one of those websites that lack in mobile responsiveness, do start with AMP first.
One of the major motives that keep AMP moving forward is the fact that it isn’t proprietary as Facebook instant articles. So it makes developers and publishers easily incorporate AMP into their practice.
With Google promoting AMP as a new standard for mobile experience, it is safe to assume that it won’t be going anywhere any time soon.
Focus on AMP for your content and you’ll automatically see your user retention rate improve. After going through the article, you would have understood that AMP really helps to improve the speed of websites in mobile devices. So waste no time, start thinking about AMP and implement it on your website today.
Let us know what you think about AMP in the comments below.