Elementor vs Beaver Builder
WordPress page builders Elementor and Beaver Builder are currently at the top of the front page builders / editors food chain. In this article we will show you the main differences between these two powerful page builders, and help you figure out which one is best for you.
Our unbiased review will help you understand what these frontend builders have to offer and assist you to pick the right one for your website.
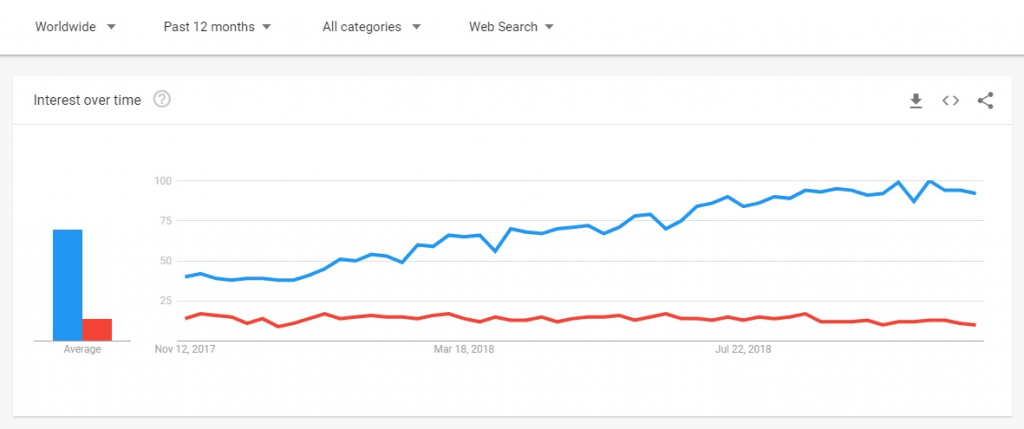
Before we dig deep into the comparison, let’s check out the Google Trends for Elementor and Beaver Builder for the past 12 months.
The blue line represents Elementor and the red line represents Beaver Builder. From the graph, we can see that Elementor is much more popular that Beaver Builder.
An Introduction of Both Builders
Elementor Builder
Elementor is a WordPress page builder which will take you above and beyond the layout abilities of the standard WordPress editor.
It is a drag-and-drop page builder released in 2016 which can be used in any WordPress theme. The page builder was created by the Pojo team. Altogether, they have created 12 WordPress plugins including the free version of the Elementor page builder. Elementor also has a premium plugin which extends the functionality of the free Elementor plugin.
Introducing Elementor Builder for WordPress
Beaver Builder
Beaver Builder was launched in April 2014 and is quite popular among developers. Similar to Elementor, Beaver Builder is also a drag-and-drop front-end editor which has a free and a premium plugin. Click here to view the live preview of the builder.
Elementor vs Beaver Builder: A Detailed Comparison
Interface
If the interface is not intuitive, your productivity will drop, which is exactly what a page builder is supposed to help you with.
As you will be spending most of your time in the page builder’s editing interface, we will discuss it first.
Elementor and Beaver Builder are fast and have a flawless interface. Even though both of them are visual front-end page builders, their interface style is quite different.
Elementor
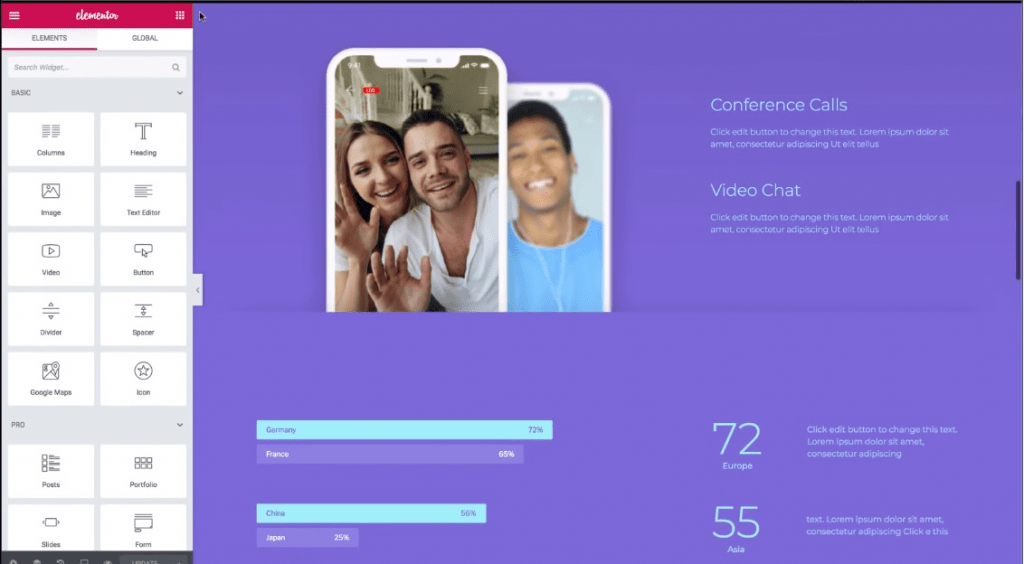
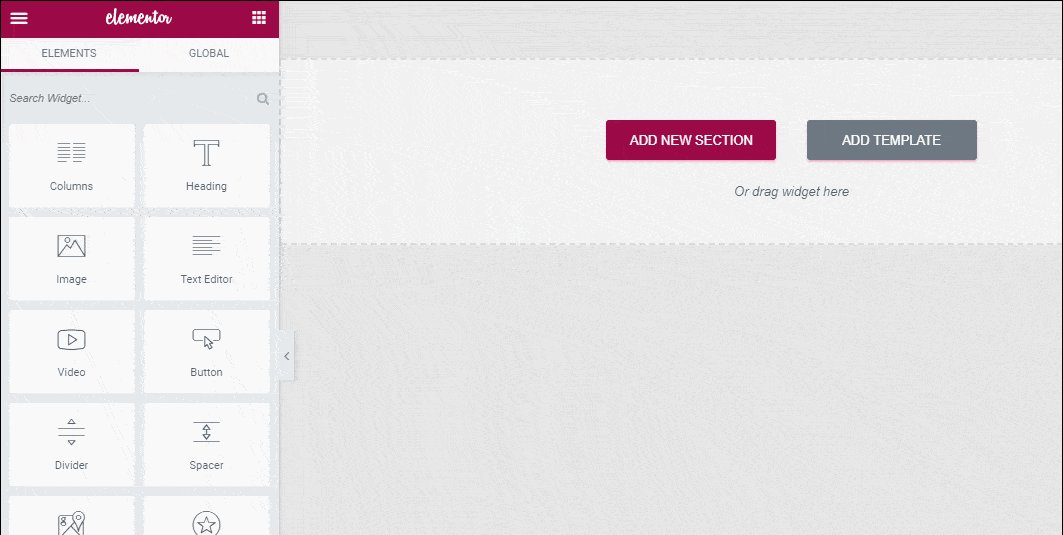
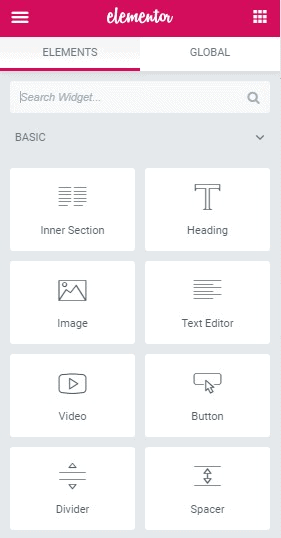
Elementor builder divides your screen into two sections.
- Live preview of your design on the right side
- Sidebar on the left through which you can add basic elements like heading, images, video and divider; and advanced widgets like posts, portfolio, sliders, forms, etc.
With the sidebar menu, you’ll be able to access responsive previews, undo/redo buttons, a full history of saved actions/revisions and other features. You can also hide the side panel manually if you want to get a full view of your website.
To add new elements, you just have to drag them from the side panel and drop them in the page.
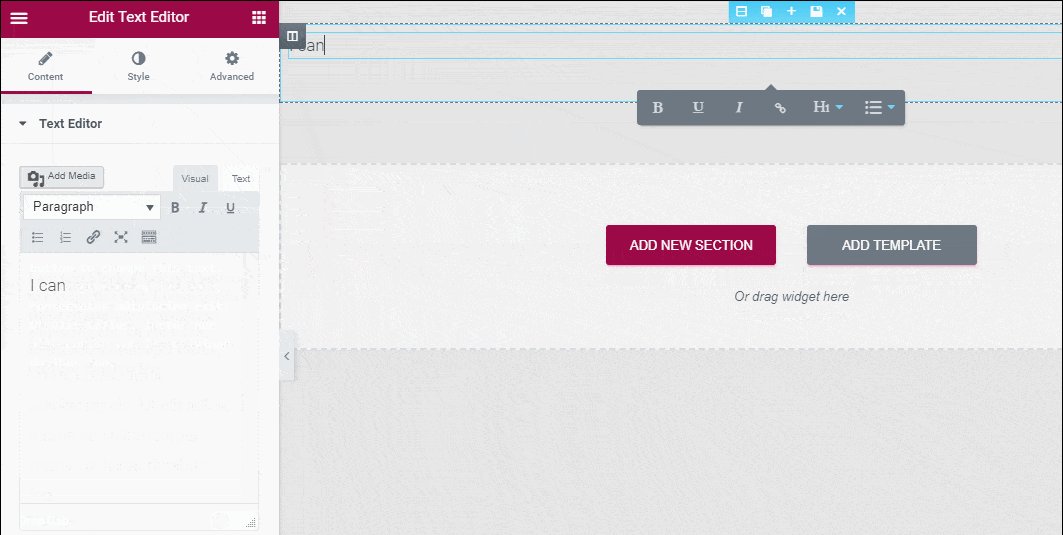
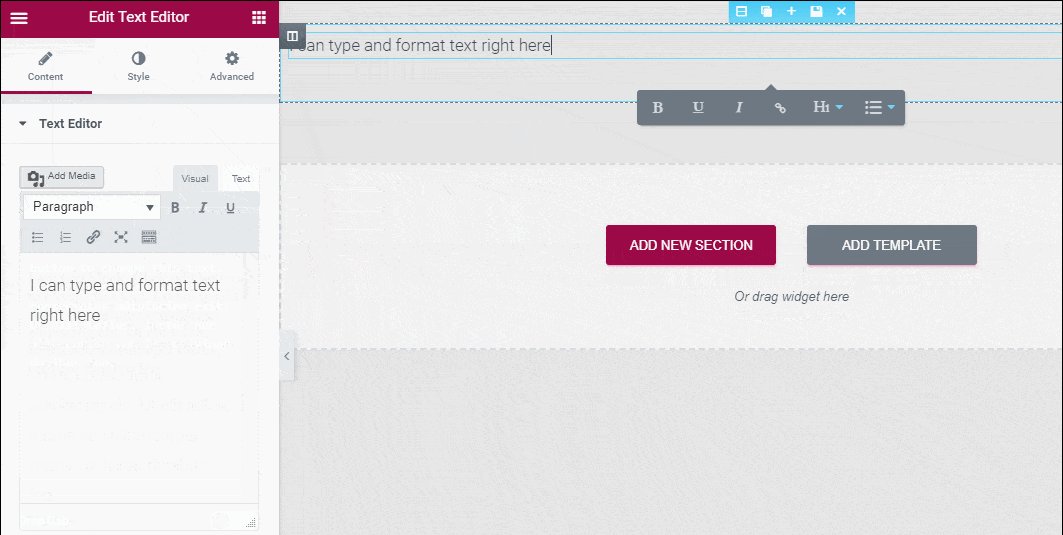
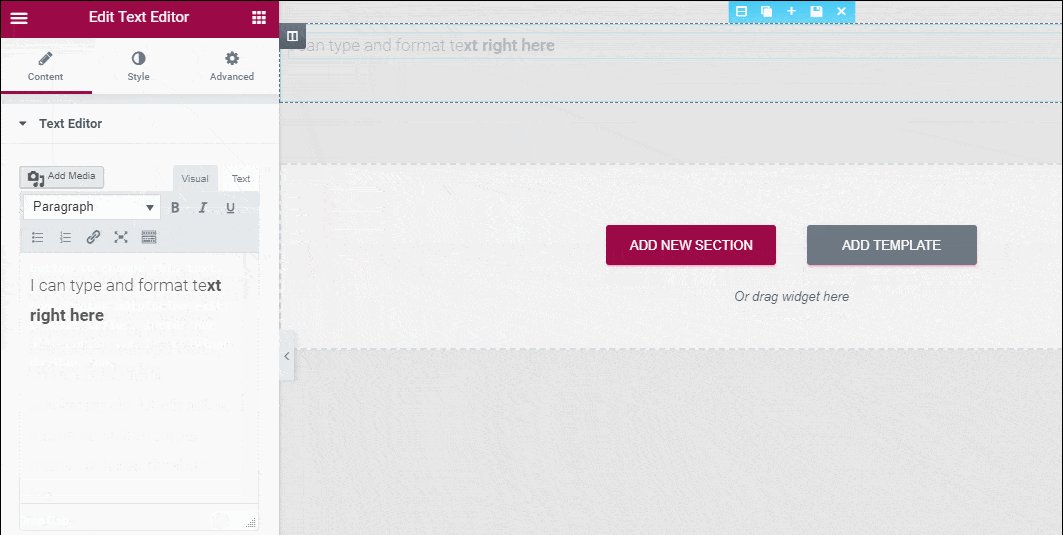
Elementor supports inline text editing where you can edit any text by just clicking and typing. If required, you can also use a text editor in the sidebar.
The page builder has also introduced a new feature called ‘navigator’ which gives you an overview of your page structure and easy access to all the elements. Once you open the navigator you can also move it anywhere around the page. The navigator also allows you to easily move elements.
Beaver Builder
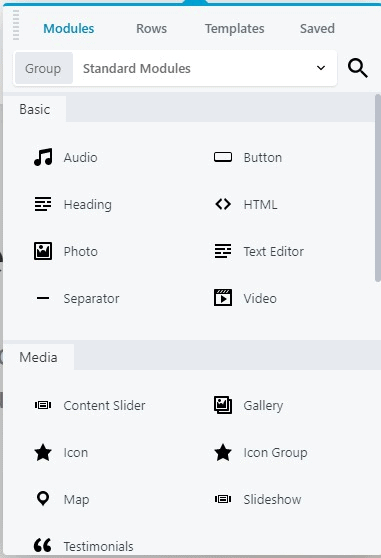
With Beaver Builder frontend editor, you can get a full-width preview of your design. Elements are placed in the top bar as a drop-down.
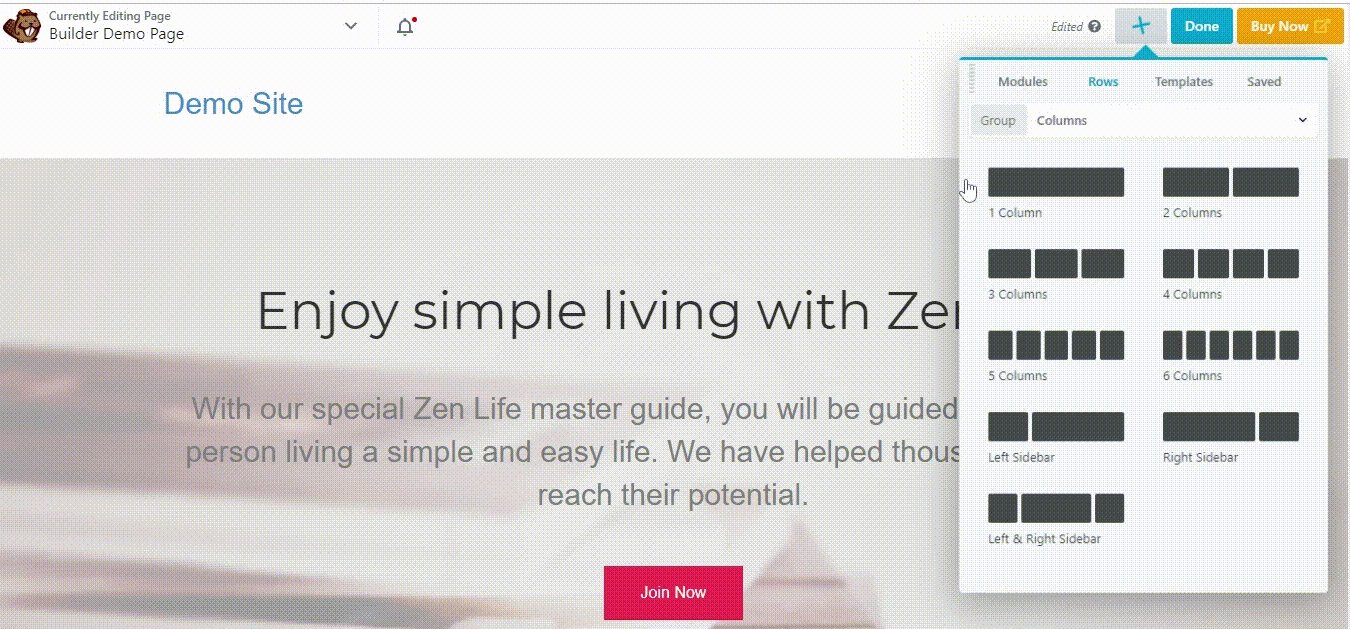
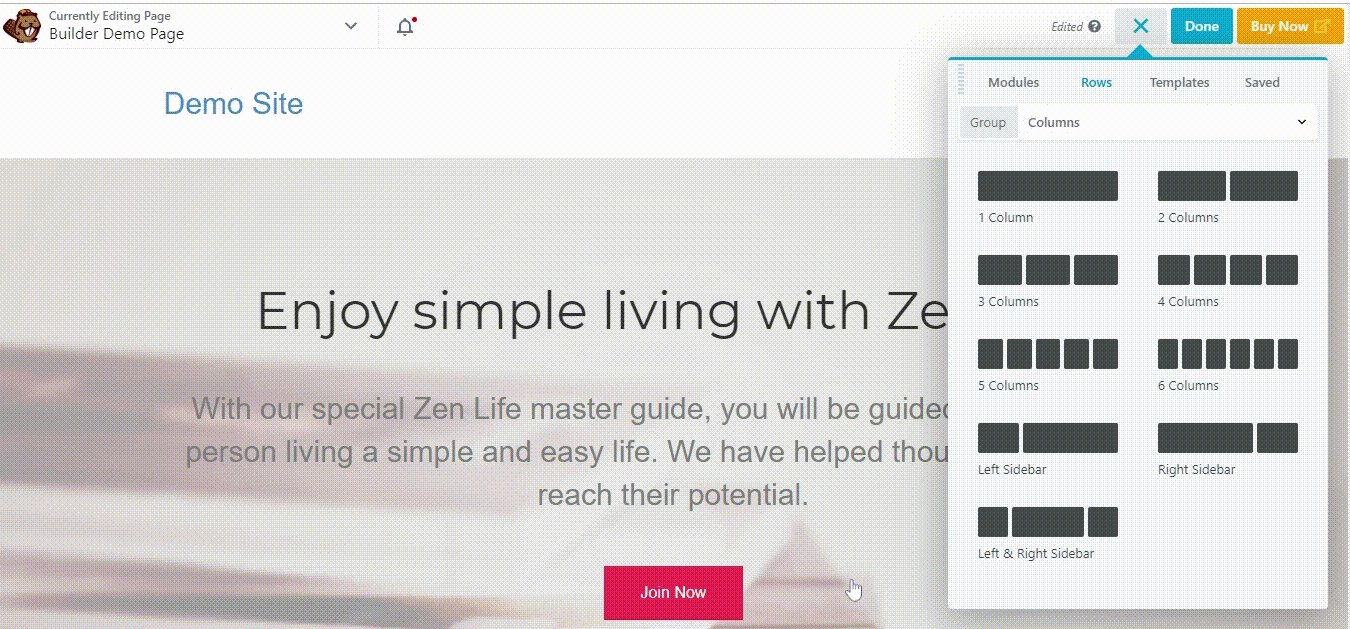
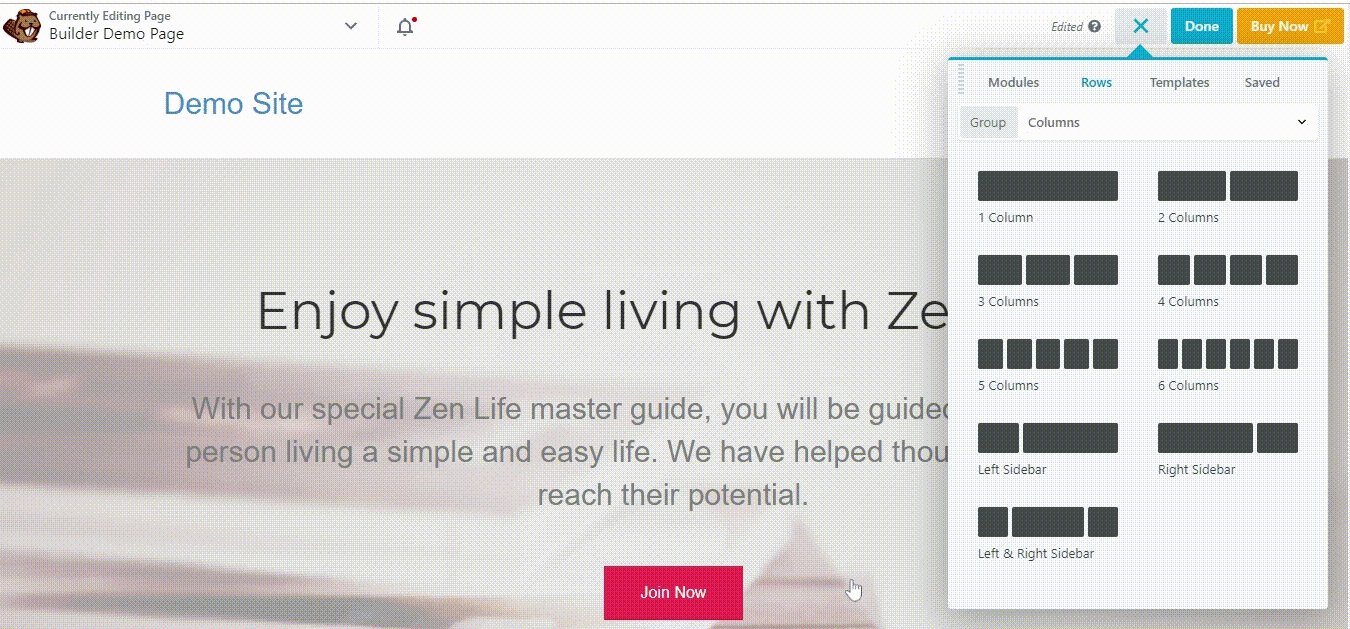
Here’s how the interface looks when you click on the + icon.
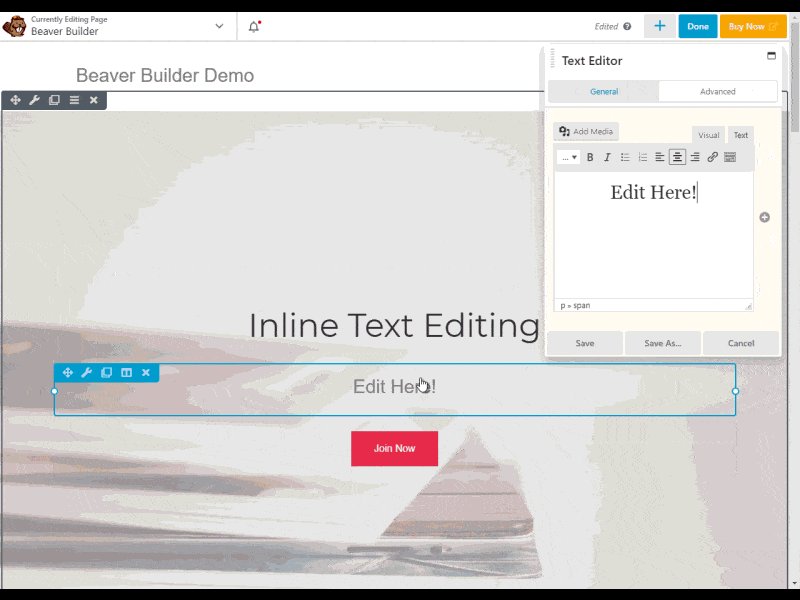
When you click on a module to edit, you get a popup text editor widget box. You can also pin the popup text editor anywhere you want.
Like Elementor, you can drag and drop modules from the sidebar and add them to your design.
Beaver Builder recently added the inline text editing feature which is on par with Elementor.
Modules and Sections
Elements are the building blocks of your design. They allow you to create the basic layouts for your page and let you easily add content to it.
Sections, rows, and columns are used to create the basic layouts for a page, and widgets/modules are used to add content to that layout.
Under this section, we’ll see how these two-page builders handle modules and sections.
Elementor
Here is the hierarchy of elements in Elementor
- Sections – A section that groups columns and elements
- Columns – Are added inside ‘sections’ and split your page vertically
- Widgets – For adding actual content to your website. E.g. text, images, pricing table, star rating, Google maps, social icons etc.
The free version of Elementor has 28 elements and the pro version gives you access to an additional 21 elements, giving you a total of 49 widgets. If you need additional widgets, you can purchase the Ultimate Addons For Elementor plugin which offers 24 extra widgets starting from $49/year.
Beaver Builder
Here is the hierarchy of elements in Beaver Builder.
- Rows – For adding organized spacing/backgrounds to content
- Columns – Comes inside ‘rows’ and splits your page vertically
- Modules – For adding actual content to your website. E.g. text, images, videos, maps, gallery, accordion, countdown, slideshow, testimonials, subscribe form etc. Click here to learn more about the full list of modules
In the free version of Beaver Builder, you get 5 modules and in the pro version, you get 20+ modules. Like Elementor, you can also purchase the Ultimate Addons for Beaver Builder plugin which offers an additional 40+ widgets which start from $69/year.
Styling Options
After you’ve created the modules and sections, you’ll want to style them. But, don’t be under the notion that you have to use the page builder to style everything.
For example, to change basic elements like colors and typography, you can use your theme to set up the styles globally. In case you want to break the global style and add something unique to your content, then you can do the necessary edits through the page builder.
Elementor
By default, Elementor uses its own styling options in your content, which can be configured as and when required. However, you also have the option to turn off this functionality and use your WordPress theme’s styles.
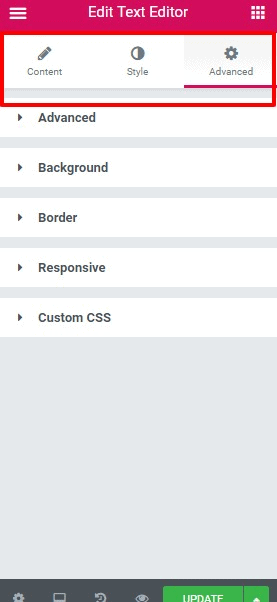
For each section and column, Elementor has a text editor. Here is a screenshot of the text editor.
- Content – For alignment and size
- Style – For colors, typography, etc. The section has ‘device icons’ which lets you apply different styles according to the device
- Advanced – Includes responsive controls (hides content on specific devices), custom CSS (free version allows you to add a CSS class and not actual styles), custom margin/padding, animation, etc.
Beaver Builder
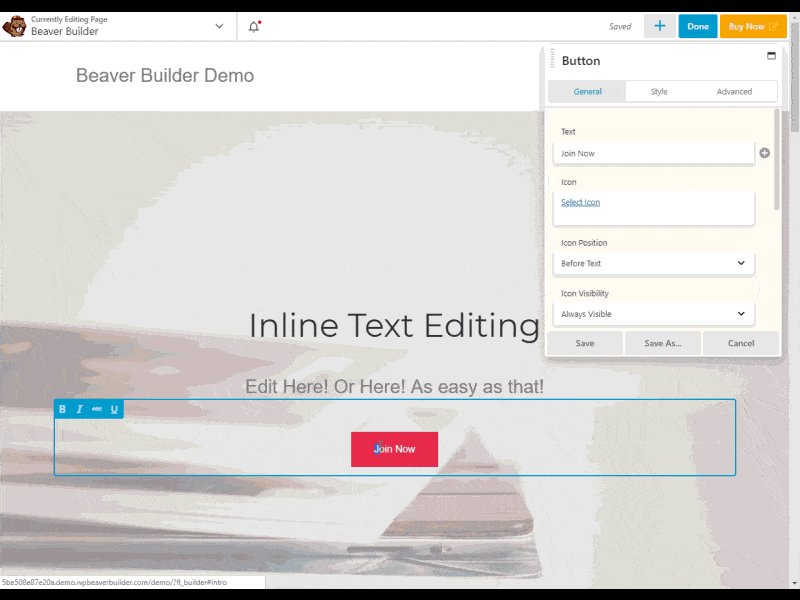
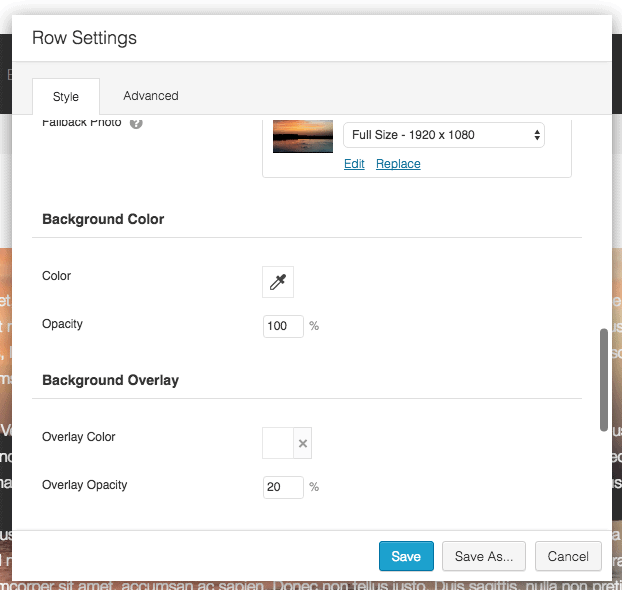
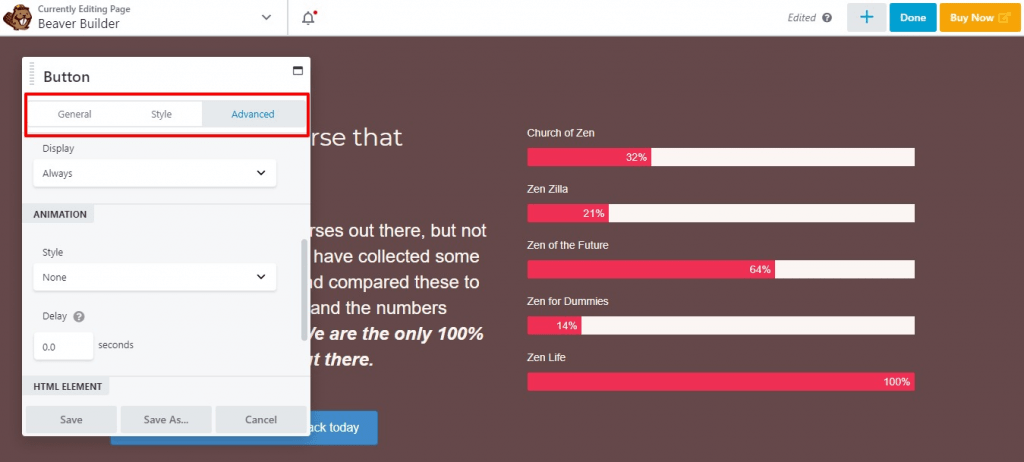
Beaver Builder adopts the global style of your theme, rather than applying its own style like Elementor. If you click on any row or module, you get a popup of various style options. The popup options depend on the module you click, but generally, you’ll have these options.
- General – For text change, icon position, link no follow, etc.
- Style – Font size, padding, responsive style, etc.
- Advanced – Spacing, visibility, animation, responsive layout, etc
Like Elementor, Beaver Builder also has ‘device icons’ which allows you to add different styles according to the device. Plus, you can add custom CSS classes to individual elements and CSS styles at a page level.
Template Functionality
By using Elementor and Beaver Builder you can create good-looking pages from a blank canvas. But, sometimes starting from scratch is a lot of work. Both the builders come with many beautiful templates. All you have to do is import the template and tweak it the way you like.
Elementor
Templates in Elementor are divided into two categories (1) pages (full-page designs that are completely functional) and (2) blocks to design specific sections in a page.
In the free version, you get 30+ templates and blocks. And in the pro version, you get access to 100+ pages and blocks. You can also create your own designs, save them as templates and reuse them later. Similar to widgets, you can also use third-party templates.
Beaver Builder
Beaver Builder does not offer any templates in the free version. In the pro version, you get many templates (30+) which are categorized into two sections (A) landing pages (31 templates) and (B) website inner pages (25 templates). Like Elementor, you can create your own templates and reuse them later. If you want additional templates, Beaver Builder gives you easy access to third-party templates.
Theme Building
Both Elementor and Beaver Builder offer theme building options which lets you design your whole website using the page builder interface. Elementor has this feature in the pro-add-on, while with Beaver Builder, you have to purchase the Beaver Builder Themer extension which costs $147/ year.
Elementor
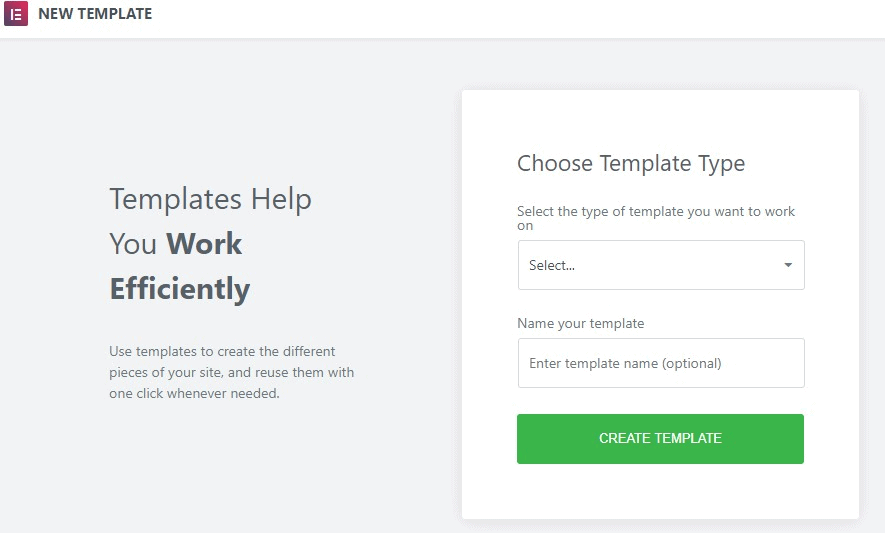
When you choose a new theme, you can pick the area you want to edit like page, section, header, footer etc., and name the theme.
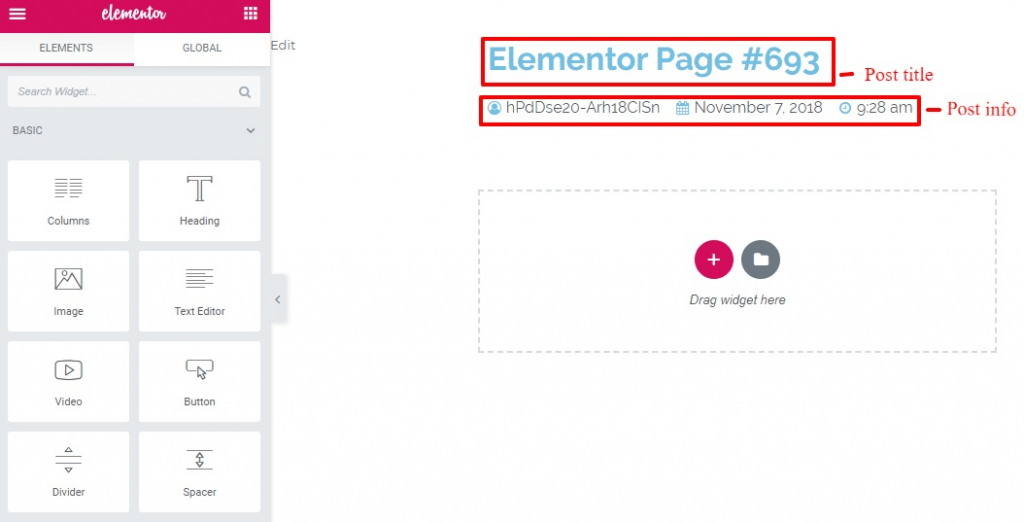
If you want to insert, ‘post title’ and ‘post info’ for a specific post, Elementor will include dynamic information according to the post type. But, the availability of theme elements depends on the type of content you’re building.
After you’ve created your design, you can choose where you want to use it. You can either use it ‘everywhere’ or just use it on a specific blog post or post format.
Beaver Builder
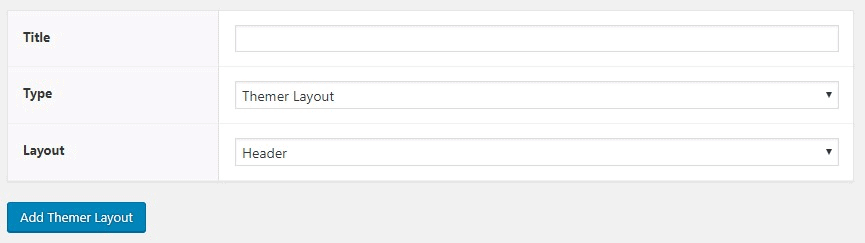
With the help of Beaver Themer, you can create and manage the various parts of your theme. When creating a new themer, you have to give a name and choose the part of the theme you want to replace.
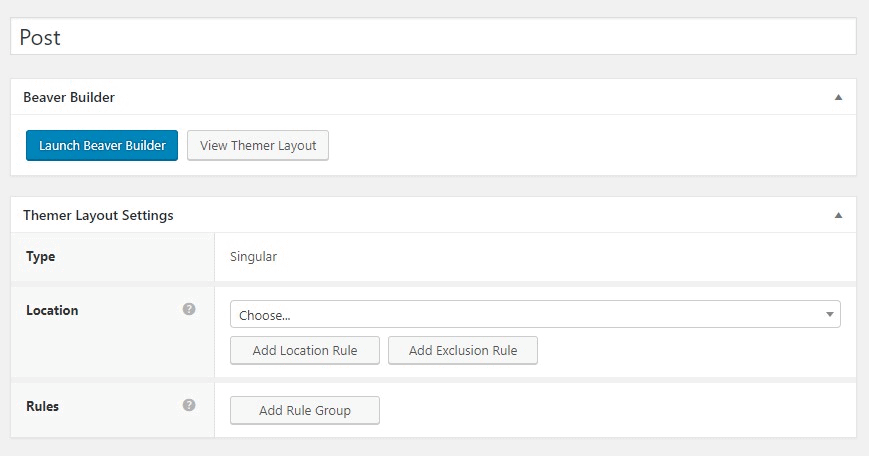
After you give the details, you’ll get some options to control where your design displays.
When you’re designing, you’ll get themer modules which will allow you to add your website’s content.
Other Considerations
In this section, we’ve discussed some of the other considerations in both builders.
Elementor
- Here is a detailed post which explains the difference between the free and pro version of the blog.
- An awesome YouTube channel which explains how every aspect of Elementor works
- Based on our research, Elementor is not GDPR compliant. If you want to use GDPR plugins that are compatible with Elementor, click here to learn more
- Elementor has an active support forum
Beaver Builder
- Here is a detailed post which explains the difference between lite (free version) and pro version.
- Beaver Builder also has a YouTube channel, but it’s not as impressive as Elementor’s
- After the release of Beaver Builder 2.1, the editor works with or without Gutenberg. Click here to learn more about the features added in the update
- Beaver Builder and all its products are compliant with GDPR. Click here to learn more about it
- Here is a detailed knowledge base of Beaver Builder which covers all the topics
- The support forum has covered many areas but they have not been active for several years
Comparison Chart
| Info | Elementor | Beaver Builder |
| Launched on | 2016 | 2014 |
| Rating | 4.8/5 based on 5,752 reviews | 4.8/5 based on 345 reviews |
| Active installation | 5+ million | 300,000+ |
| Requires WordPress version | 4.7 or higher | 4.6 or higher |
| Last updated | March 2021 | March 2021 |
| Number of page templates | 100+ | 30+ |
| Pingdom page load speed test | 489ms | 665ms |
| WebPage speed test | 1.254s | 943ms |
Pricing
Both Elementor and Beaver Builder offer free versions in the WordPress directory. But Elementor’s free version comes with a large widget library.
Pro pricing of Elementor
- For 1 website – $49/year
- For 3 websites – $99/year
- For 25 websites – $199/year
- For 100 websites – $499/year
- For 1,000 websites – $999/year
- 30-day money-back guarantee on all plans
- No lifetime plans
Pro pricing of Beaver Builder
- Standard – $99/year for unlimited websites (does not include white labeling, Beaver Builder theme, and multisite capacity)
- Pro – $199/year for unlimited websites (does not include while labeling)
- Agency – $399/year unlimited websites
- 30-day money-back guarantee
- No lifetime plan
If you want to build custom themes, you have to purchase the Beaver Builder Themer extension which costs $147/year. The builder offers a 40% discount if you renew two weeks before your license expires.
Elementor vs Beaver Builder: Which One Should you Choose?
Choosing between these two-page builders is quite hard. At the end of the day, it boils down to your personal preferences as both of them are quality options. Here are some features that might influence your personal preferences.
Elementor
- Offers more features in the free version
- Includes more styling options and it is easy to work with custom CSS
- Theme building option in the pro version
- Attractive templates
Beaver Builder
- Good interface features like automatic column creation
- Includes white labeling
- Modular JS and CSS is one of the main benefits
- Affordable option if you don’t want the theme building option
- Offers a higher renewal discount
Well if you ask us personally, we’d go with Elementor. The page builder consistently releases new features to keep up with new design trends, which means you’ll be able to keep your website relevant.
Again it was a tough decision.
But honestly, we don’t think you’ll go wrong if you choose Beaver Builder either. We have many clients who use Elementor and Beaver Builder and both achieve similar results in slightly different ways.
Over to you. Which page builder do you prefer? Elementor or Beaver Builder and why? Do share your views in the comments section below.