Most Popular Screen Resolutions in the US
When creating and optimizing a website, one of the most important factors that some businesses tend to overlook is responsiveness. Failing to account for different resolutions can result in poor visuals, broken layouts, and a frustrating user experience.

For some businesses, building a responsive website that automatically scales down for different devices may seem like a cost-effective and quick solution. However, this often results in a sub-optimal web design and leads to poor user experience, which can affect SEO rankings and conversion rates.
To effectively design and optimize your website, it’s crucial to ensure that it displays optimally across these four devices:
- Desktop computers
- Laptops
- Tablets
- Mobile phones
When designing websites for the U.S. market, the question arises: which screen dimensions should you prioritize for the four most commonly used devices?
This blog will explore the most popular screen resolutions for desktop, tablets, mobile, and all platforms according to Statcounter.1
The Most Popular Standard Screen Resolutions in the US (2024)
With so many devices on the market, testing your web application requires a strategic approach to selecting the right screen sizes. By identifying the most popular screen dimensions, you can focus on optimizing your website’s performance for the devices most users are actually using.

Here’s a breakdown of the most used screen resolutions for desktop, tablets, mobile, and all platforms according to the recent data collected by Statcounter in 2024.
Top Screen Resolutions for Desktop
Although Google has shifted to a mobile-first indexing approach, this does not mean that desktop optimization is any less important. According to Google’s John Mueller, a functional desktop version of a website is still essential because not all search engines and crawlers operate the same way as Google.2
“With mobile indexing, it’s true that Google focuses on the mobile version for web search indexing. However, there are other search engines & crawlers/requestors, and there are other requests that use a desktop user-agent (I mentioned some in the recent blog post, there are also the non-search user-agents on the user-agent documentation page).”
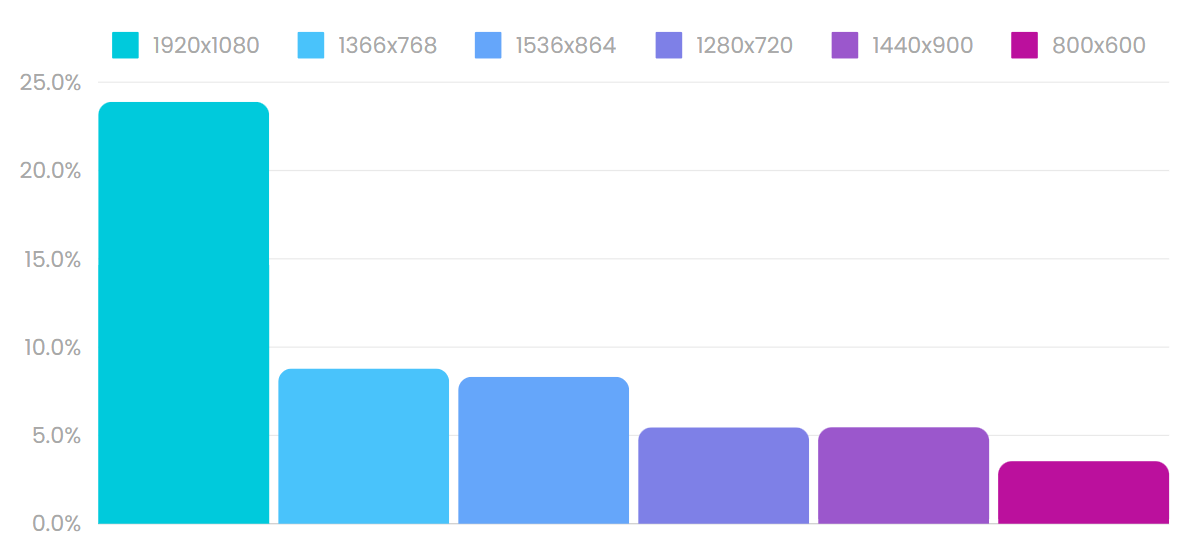
Popular Screen Resolutions for Desktop Users in 2024:

- 1920×1080 – 23.89%
- 1366×768 – 8.79%
- 1536×864 – 8.32%
- 1280×720 – 5.46%
- 1440×900 – 5.46%
- 800×600 – 3.54%
With the rise in popularity of the full HD resolution, many modern monitors and laptops now use this as the default. On the other hand, 800×600 is the least common, as it’s primarily found on outdated or legacy systems.
Top Screen Resolutions for Tablets
The demand for tablets has skyrocketed in the United States in recent years, as more consumers turn to these portable devices for both work and entertainment.3 While younger users tend to turn to tablets for entertainment like streaming and gaming, a significant portion of older Americans use tablets for online shopping.4
This means that optimizing your site for tablet users can help you reach a growing segment of online consumers.
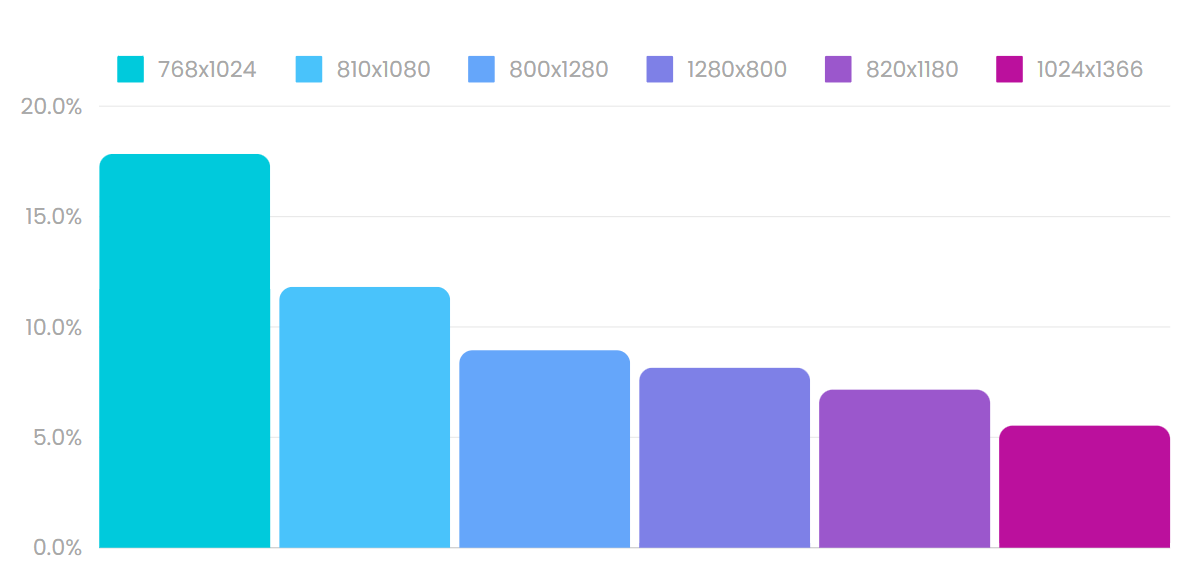
Popular Screen Resolutions for Tablet Users in 2024:

- 768×1024 – 17.84%
- 810×1080 – 11.82%
- 800×1280 – 8.95%
- 1280×800 – 8.16%
- 820×1180 – 7.16%
- 1024×1366 – 5.53%
As shown in the infographic above, 768×1024 px still reigns supreme over more modern resolutions. This indicates that many users may gravitate toward tablets with vertical screens, which are better suited for reading and browsing.
Helpful Tip: While tablets may seem similar to mobile devices, there are a few key considerations to keep in mind, such as larger touch targets, optimizing for swipe gestures, and ensuring compatibility with both portrait and landscape orientations.
Top Screen Resolutions for Mobile
Statista reports that approximately 46% of Americans spend at least five to six hours on their mobile devices every day.5 Additionally, over 40% of online transactions occur on mobile phones.6
This growing reliance on mobile has driven Google to fully implement mobile-first indexing in July 2024. Therefore, it is imperative for websites to be mobile-friendly, as non-mobile-accessible sites will no longer be indexed.
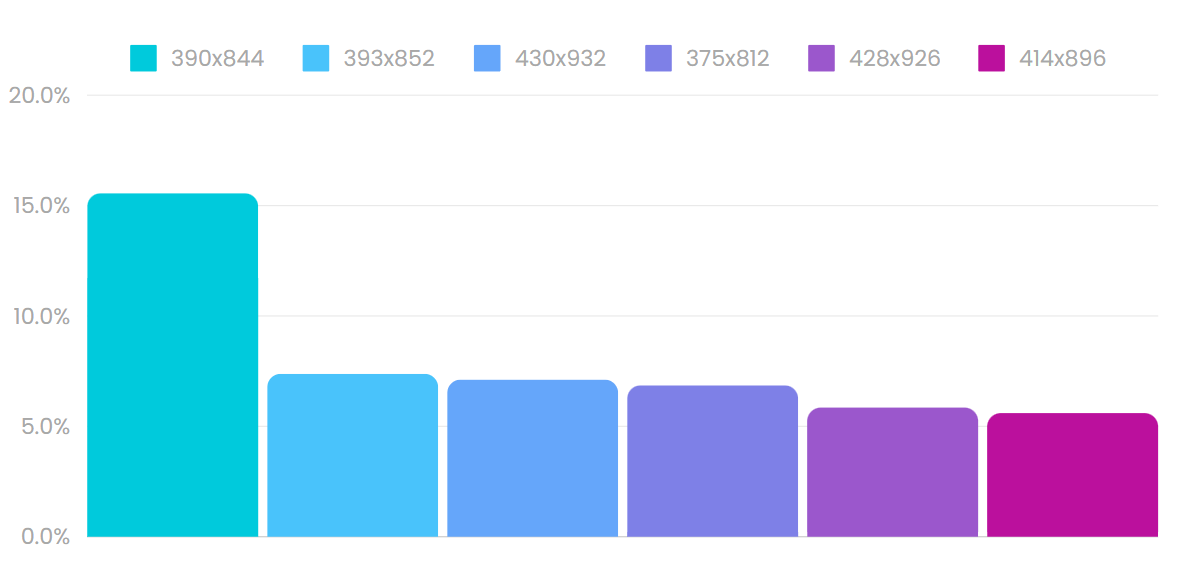
Popular Screen Resolutions for Mobile Users in 2024:

- 390×844 – 15.56%
- 393×852 – 7.38%
- 430×932 – 7.12%
- 375×812 – 6.86%
- 428×926 – 5.85%
- 414×896 – 5.6%
While 390×844 is the most common, it’s still crucial to consider optimizing your website for a range of resolutions as mobile devices continue to diversify with other screen sizes, such as 393×852 and 430×932, becoming more widely used.
Helpful Tips: Additional Tips: As mobile screens are significantly smaller, it’s crucial that your content is concise and easy to read. Using simple navigation, such as hamburger menus, is also preferred as it ensures that users can quickly access key information.
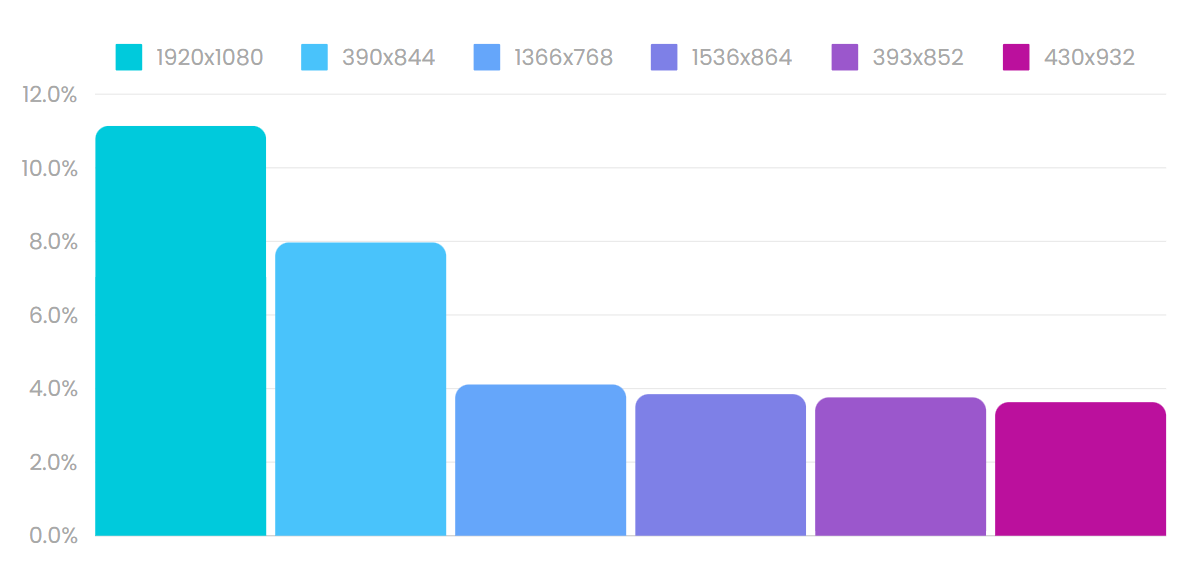
The Most Popular Screen Resolutions for All Platforms

- 1920×1080 (11.14%): As mentioned above, this resolution is prevalent on desktop monitors and laptops and is widely used for work and entertainment. The fact that many users prefer this resolution suggests that desktop is still widely used despite Google’s recent implementation of mobile-first indexing.
- 390×844 (7.97%): This mobile screen resolution is increasingly popular, reflecting the growing dominance of smartphones in daily web browsing. It likely represents newer mobile devices, such as iPhones and Android phones, which are optimized for readability and media consumption.
- 1366×768 (4.11%): This resolution is often found on budget laptops and older devices. Its continued presence indicates that many users are still relying on lower-resolution devices, either due to affordability or not needing higher specs for their daily activities.
- 1536×864 (3.85%): This is another common laptop resolution, often seen in mid-range devices. It offers a step up from 1366×768 but without reaching the high-end pixel density of 1920×1080, reflecting a balanced demand for portability and visual clarity.
- 393×852 (3.76%): These resolutions are also specific to smartphones, showcasing a variety of screen sizes across mobile devices.
- 430×932 (3.63%): This resolution is also common on smartphones, likely appearing on newer or larger models such as iPhones or premium Android devices.
Additional Tips for Optimizing Your Website’s User Experience Across Devices
While it’s practically impossible to create custom designs for every device, developers can implement responsive designs that adapt fluidly to various screen sizes, ensuring the site performs well on any platform.

A common approach is grouping devices by size, categorizing them into phones, tablets, and desktops—often treating screens larger than 7 inches as desktops. In addition, developers use breakpoints, and specific pixel widths that allow the layout to shift dynamically as screen sizes change.
Sometimes, a combination of both methods is used for greater flexibility, starting with device size grouping and then fine-tuning with breakpoints for a better fit. Here are some additional tips for optimizing your website’s user experience further:
- Design large, easily tappable buttons and eliminate hover effects that don’t work on touchscreens, improving the usability of your website on mobile devices.
- Minimize the use of large images, heavy scripts, and unnecessary plugins to improve page speed. A faster site enhances user experience and positively impacts SEO.
- Always test your website on various devices and browsers to ensure compatibility. This helps you catch potential issues early and ensures a smooth experience for all users.
- Since mobile traffic continues to grow, prioritize important content for smaller screens by placing it higher on the page. Keep text concise and scannable to enhance readability.
- Use scalable images that load quickly on smaller screens while maintaining quality. Consider using formats like WebP for better compression without sacrificing image clarity.
- Ensure that your website is navigable for users with disabilities by including features like scalable fonts, proper contrast, and screen reader compatibility.
Key Takeaways
There is no single ideal screen size to design for. Instead, websites should be built to adjust dynamically across all resolutions. Prioritizing fast loading speeds and seamless transitions ensures users can enjoy a smooth experience, regardless of the device they’re using.

At Wisevu, we specialize in responsive website design that adapts effortlessly to any screen size. Our web development services prioritize responsiveness and user experience, ensuring fast load times and intuitive design. By combining this with our in-depth knowledge of SEO, we help businesses achieve high rankings on Google while offering a seamless user journey on any device. Partner with us today!
References:
- StatCounter. “Desktop Screen Resolution Stats United States of America.” StatCounter Global Stats, gs.statcounter.com/screen-resolution-stats/desktop/united-states-of-america. Accessed 24 Sept. 2024.
- Southern, Matt G. “Google Responds: Is Desktop SEO Still Necessary?” Search Engine Journal, 23 Aug. 2024, www.searchenginejournal.com/google-responds-is-desktop-seo-still-necessary/518925/. Accessed 24 Sept. 2024.
- Statista. “Tablet Market – United States.” Statista, www.statista.com/outlook/cmo/consumer-electronics/computing/tablets/united-states. Accessed 24 Sept. 2024.
- VPN Alert. “Tablet Statistics for 2024.” VPN Alert, vpnalert.com/resources/tablet-statistics/. Accessed 24 Sept. 2024.
- Statista. “Daily Time Spent on Smartphones in the U.S. 2021-2023.” Statista, www.statista.com/statistics/1224510/time-spent-per-day-on-smartphone-us/. Accessed 24 Sept. 2024.
- WebFX. “35 CRO Statistics That Matter to Marketers in 2023.” WebFX Blog, www.webfx.com/blog/conversion-rate-optimization/cro-statistics/. Accessed 24 Sept. 2024.